YandexTurbo用RSSを作成する
作成日: 2020年04月08日, 更新日:

Yandex.WebmasterにはTurbo.pagesというテクノロジーあります。 AMPを力技で構成するようなYandex固有のRSS フィードマークアップになっています。
例えば breadcrumblistを指定することができます。
目次
WordPressはプラグインで
投稿の内容や構成によってはエラーになるかもしれませんが、デフォルトで/feed/turbo/ のような形になります。ロシア語なので苦労します。
- RSS for Yandex Turbo – WordPress プラグイン
https://ja.wordpress.org/plugins/rss-for-yandex-turbo/
CraftCMSはテンプレートファイル
まずは基本のRSSテンプレートファイルを作成します。
ドキュメントにあるソースそのまま作ります。
- RSS フィード | Craft 3 ドキュメント
https://docs.craftcms.com/v3/ja/dev/examples/rss-feed.html
<description> <![CDATA[ {{ entry.body }} ]]> </description>
出力のエラーチェックを確認してurbo用にturbo.rssを作成します。
YandexTurbo用
公式ドキュメントページ
- Turbo pages — About the “Turbo page” technology — Yandex Technologies
https://tech.yandex.com/turbo/doc/concepts/index-docpage/
最もシンプルな形式
<?xml version = "1.0" encoding = "UTF-8"?>
<rss xmlns:yandex="http://news.yandex.ru"
xmlns:media="http://search.yahoo.com/mrss/"
xmlns:turbo="http://turbo.yandex.ru"
version="2.0">
<channel>
<item turbo="true">
<link>http://www.example.com/page1.html</link>
<turbo:content>
<![CDATA[
<!-- Page content -->
]]>
</turbo:content>
</item>
</channel>
</rss>
turbo:contentの中身が大事
<header></header>が必要です。
<header>
<h1>タイトル</h1>
<p>概要</p>
<figure>
<img>
</figure>
</header>
その他マークアップ
- turbo:analytics
- アクセス解析のタグを設定できます。
- GoogleAnalyticsの場合
<turbo:analytics type="Google" id="ID"></turbo:analytics>
- GoogleAnalyticsの場合
- アクセス解析のタグを設定できます。
- turbo:adNetwork
- Turboページ内で広告を表示することができます。
- yandex:related
- パンくずリストセットできます。metrics
<yandex schema_identifier="Identifier"><breadcrumblist></breadcrumblist>
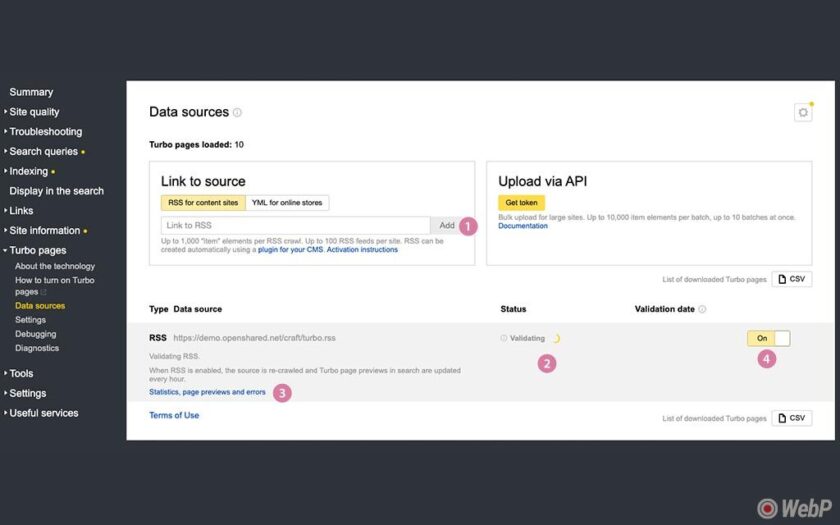
Yandex Webmaster 管理画面
「Turbo pages」メニューの「Data sources」でフィードURLを登録しチェックします。

- RSSのURLをセットします。
- Validatingが始まります。error, warning OR No errors
- 確認する必要に応じてDubgging メニューから直接編集して
- Onにする
参照リンク
- アクセス解析
- Turbo pages — Connecting to the web analytics service — Yandex Technologies
https://tech.yandex.com/turbo/doc/settings/analytics-docpage/
- Turbo pages — Connecting to the web analytics service — Yandex Technologies
- 広告
- Turbo pages — Enabling ads on mobile Turbo pages — Yandex Technologies
https://tech.yandex.com/turbo/doc/settings/ads-docpage/
- Turbo pages — Enabling ads on mobile Turbo pages — Yandex Technologies
- RSS
- W3C Feed Validation Service, for Atom and RSS
https://validator.w3.org/feed/
- W3C Feed Validation Service, for Atom and RSS
関連投稿
- 2020年01月03日[ブログ] ウェブマスターツール GooleとBingとYandex
Bingは検索結果への反応が悪い印象があるが、自分の管理サイトを一覧で状況を把握で

![[Valid RSS]](/img/valid-rss-rogers.png)