PageSpeed Insight からのWeb Vitals からweb.devでCLSを知る
published: , updated: 2023-10-25

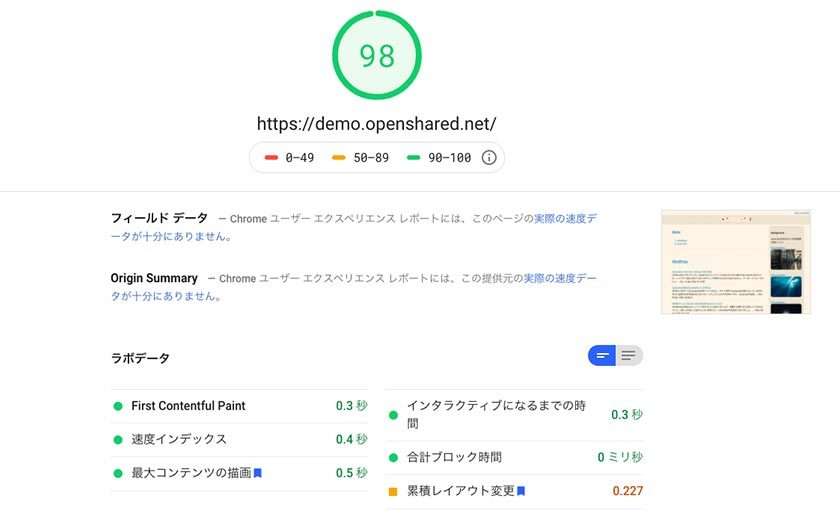
PageSpeed Insightで100点を目指してやってますが、パソコンで98点になり「あれっ?」ってことになりました。
「累積レイアウト変更」って何よ
Cumulative Layout Shift(CLS)ってことらしいですが、さっぱりわからんですよ。
- Web Vitals https://web.dev/vitals/
- Cumulative Layout Shift (CLS) https://web.dev/cls/
What is a good CLS score? To provide a good user experience, sites should strive to have a CLS score of less than 0.1. To ensure you're hitting this target for most of your users, a good threshold to measure is the 75th percentile of page loads, segmented across mobile and desktop devices.
スコアを0.1未満にしてください。上記の続きで詳細がありますがビューポートのサイズに対してレンダリングでの動きを評価している。
layout shift score = impact fraction * distance fraction
- CLS最適化 Optimize Cumulative Layout Shift https://web.dev/optimize-cls/
ざっくりまとめると
レスポンシブ対応で画像サイズの指定が曖昧になっているけど、レンダリングの計算が面倒なんだ。だからちゃんと書いてくれないかな?せめて比率がわかればストレス無く計算できるのにsrcsetで画像サイズ指定したりして!とにかくちゃんと画像サイズを用意してくれ。画像を例にしましたがとにかく読み込み時に変な動きしちゃうようなCSS止めて。
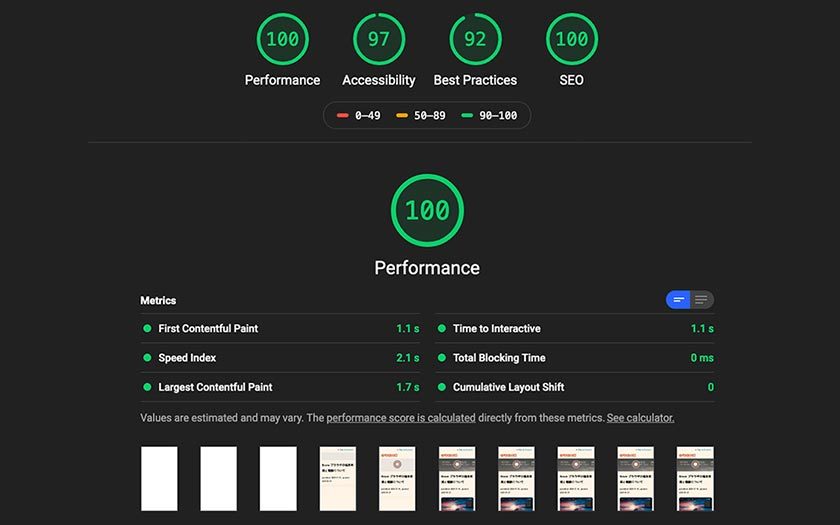
それよりMeasure は Accessibilityのチェックもできる
CLSについてはもっと勉強します。 それよりも Measure https://web.dev/measure/ はいいですね。何よりAccessibilityが考慮されている点が良いです。

- Accessibility : lightモードのスタイル読むのはどうしてだろう?デスクトップでは100になるはず。
- Lighthouseではモバイル・デスクトップの選択ができます。
- Best Practice : 画像サイズやフォーマット指定です。
Lighthouse - Chrome ウェブストア https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk/related

GoogleのモバイルクローラーはDarkモードを認識してない?モバイルの検索結果からではこのサイトはブラウザの設定に関係なくlightモードで表示します。ブックマークなどからはdarkモードで表示します。何か受け渡してるってことになりますよね。