CSS デザインを1カラムに変更
posted:
CraftCMSと同じデザインは面白みにかけるので、読むのには不要と考えて1カラムにしました。themeファイルのコードは変更せずCSSのみで変更しました。

そもそもWordPressで出力されるclassは無視していますが、今までの2カラムCSSと比べてそれほど大きな変更はありません。
CSS Code
全体の幅を今までmiddle指定していた 840pxに変更。
カラムレイアウト
幅(width)と回り込み(float)指定をやめました。
article, main > section{
display:block;
//width:68.19%;
//float:left;
}
main > aside{
//width:25.8%;
}インデックス レイアウトと画像 filter
最新記事だけ画像を大きくしたわけでは無く、リストの1番目だけCSSでレイアウト調整をしています。ページ送りをすれば常に1番上の記事が画像が大きくなります。
li{
img{
max-width:240px;
width:100%;
height:100%;
float:left;
filter:grayscale(67%);
filter: blur(5px);
filter: opacity(25%);
filter: invert(75%);
}
}
li:first-child{
img{
max-width:790px;
width:100%;
height:100%;
float:none;
}
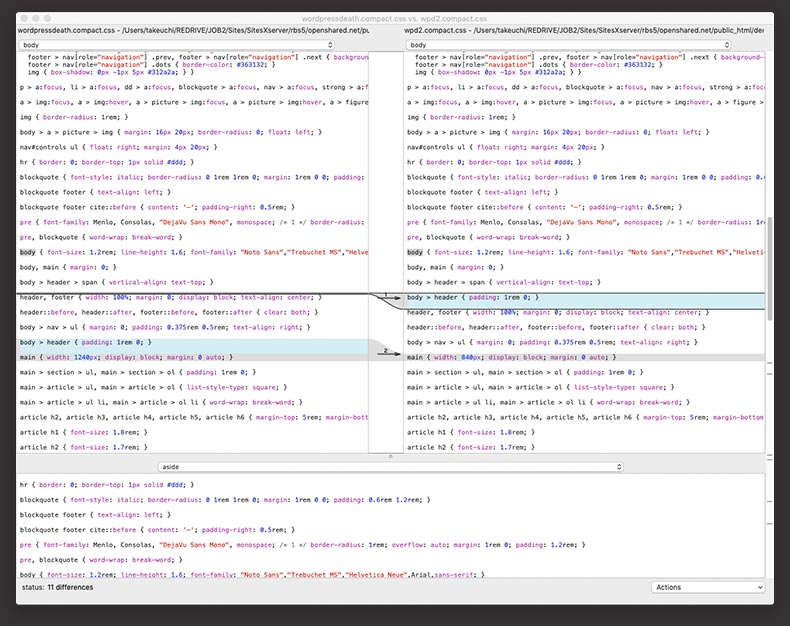
}macOS File Merge

Gitで管理してますが、macOS Xcodeに付属している「File Merge」は差分ファイルのチェックもできます。
ほぼサイズのレイアウトのみの変更で済んでしまったので。今後はNo-classでのレイアウトパターンと一応全ての要素(formなど)を考えてみようと思います。

