picture sourceで複数画像フォーマットをセットする
published: , updated: 2020-06-08

このサイトでの投稿はできるだけWebPとJPG画像で構成しています。
WebPはPhotoshopのプラグインWebPShopで書き出しています。 高圧縮で劣化が少ないので早く普及するといいなと思います。
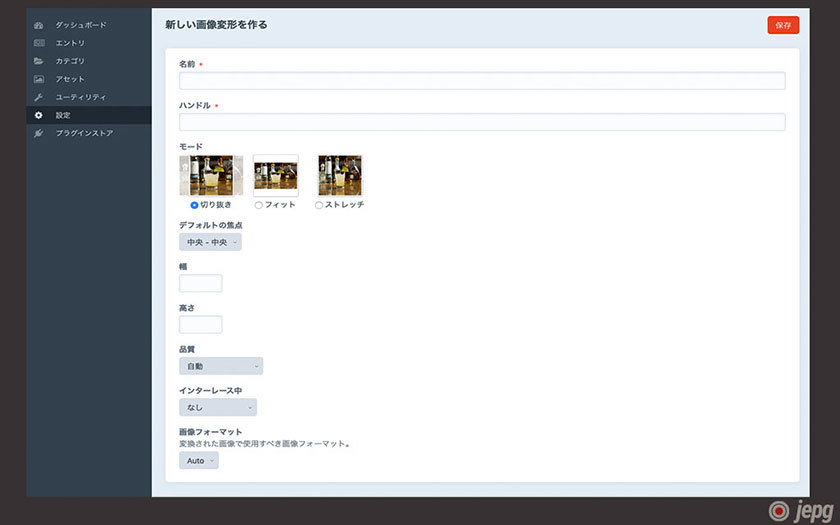
Craft CMSのアセット設定
Craft CMSではアセット設定により画像のサイズを自由に書き出し設定できます。

設定したハンドル名で呼び出します。例:thumbnail
<img src="{{ image.getUrl('thumbnail') }}" alt="">
アップロード先を /uploads/entry/ にしていた場合、
thumbnail画像は /uploads/entry/_thumbnail/ に保存され画像リンクされます。
書き出し可能なフォーマットは以下の4種類です。これまではJpgのみにしてたのですが、Autoの挙動を確認していなかったのでAutoに変更してみました。
- auto
- jpg
- png
- gif
Code
<picture>
<source srcset="{{ images[1]['filename'] }}" type="image/webp">
<source srcset="{{ image.getUrl('jpgL') }}" type="image/jpg">
<img src="{{ image.getUrl('jpgL') }}" alt="">
</picture>
どっちが表示されているか確認のためにJPGとWebPの文字を入れました。 やっぱりSafariはJPGなのでBloggerはサーバサイドで処理しているのかな?

