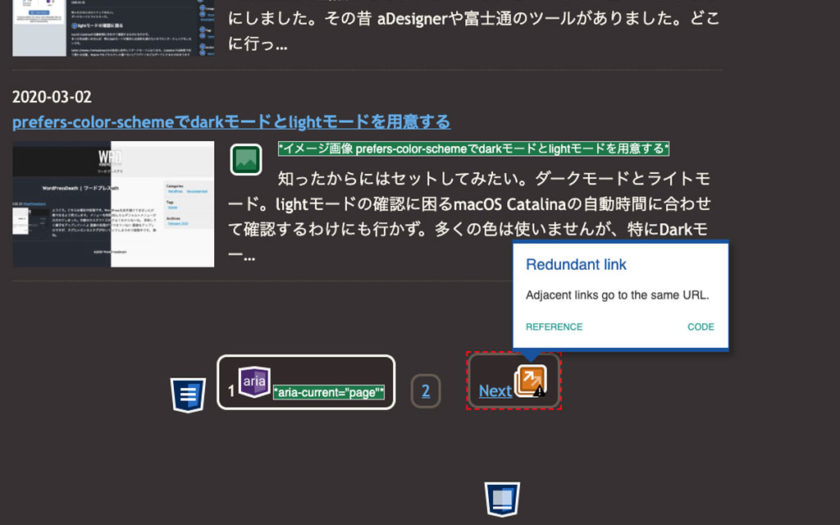
Pagination 困ったアラート Adjacent links go to the same URL.
posted:
結論から言うと隣同士のリンク先が同じのはよくないね
目次ページ送りを忘れていたのでセットしました。
the_posts_pagination
これもなかなか曲者です。
<div></div>を削除するためにadd_filterばかり書いています。
インデックスページの送り
link-template.php in tags/5.3/src/wp-includes – WordPress Trac
https://core.trac.wordpress.org/browser/tags/5.3/src/wp-includes/link-template.php
- h2で検索します。
- 2774行目に出力と同じフォーマットを確認
- function.phpにadd_filterを加えて書き換えます。
出力HTMLコード
あまり変更せずにできるのはこれくらいでしょうか?
add_filterで<h2>と<div>を削除しています。
<nav role="navigation" id="pagination">
<a class="prev page-numbers">Previous</a>
<a class="page-numbers">1</span>
<a class="page-numbers">2</a>
<span aria-current="page" class="page-numbers current">3</span>
<span class="page-numbers dots">...</span>
<a class="page-numbers">8</a>
<a class="next page-numbers">Next</a>
</nav>SCSSコード
カラーはdark-とlight-で別けています。
関連記事(prefers-color-schemeでdarkモードとlightモードを用意する)
footer > nav[role="navigation"]{
.page-numbers,
a.page-numbers{
border:3px solid $dark-border;
}
.current{
background-color: $darkf-side;
border-color: $darkf-font;
}
.prev,.next{
background-color: $darkf-side;
}
.dots{
border-color:$darkf-body;
}
}footer > nav[role="navigation"]{
margin:3rem auto 5rem;
.page-numbers,
a.page-numbers{
line-height:1;
display:inline-block;
margin:5px 6px;
padding:8px 10px;
border-radius:12px
}
a.prev{
margin-right:20px;
}
a.next{
margin-left:20px;
}
}WAVE で確認します。
- WAVE Web Accessibility Tool
https://wave.webaim.org/
ツールについての関連記事もご確認ください。
関連記事(Accessibility toolでサイトをチェックする)

これを解決するにはNextを消すしか無いです。
裏技としてはパラメータを加えるとかアンカーを加えるなどがあります。

