prefers-color-schemeでdarkモードとlightモードを用意する
posted:
知ったからにはセットしてみたい。
ダークモードとライトモード。
lightモードの確認に困る
macOS Catalinaの自動時間に合わせて確認するわけにも行かず。
多くの色は使いませんが、特にDarkモードの場合には反射を避けたいのでモニターチェックをしたいです。
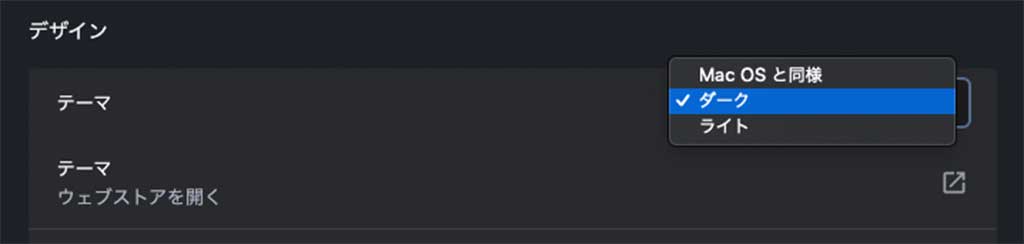
Safari,Chrome,FirefoxはmacOSの設定に依存してダークモードになります。(Catalinaでは時間で切り替わる自動、Mojaveではどちらかしか選べない)プラグインなどはダークにするものはありますがライトにするものが見つけられない。
ところが、ついでのYandexBrowserで解決しました。
Darkモードには対応していないようです。モバイルも同様です。
あえて別々で書いてます。
CSS Code
@media (prefers-color-scheme: light) {
body {
background-color: #f9f9f9;
color: #1d1d1d; }
}
@media (prefers-color-scheme: dark) {
body {
background-color: #282c34;
color: #f9f9f9;
}
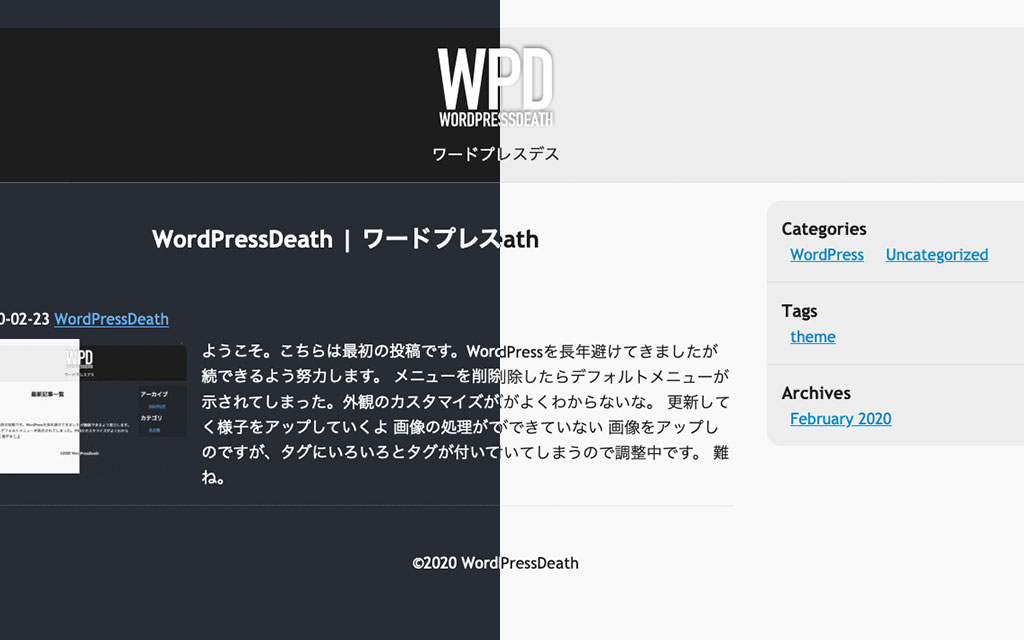
画像ではわかりにくいかもしれませんが、多少表示のずれがあります。
左がFirefoxでのダークモード、右がYandexでのライトモードになります。
Braveは選択できる
Brave Browserはモードを選べるようになってました。
Chromeの機能拡張も使えますのでいろいろと捗ります。