Accessibility toolでサイトをチェックする
posted:
独自のテーマファイルを作成するにあたって、W3CのValidationは当然のことながらアクセシビリティもチェックすることにしました。
その昔 aDesignerや富士通のツールがありました。
どこに行ってしまったのか知らない人のために記事のリンクを貼っておきます。
2013年8月20日、視覚障がい者や色覚障がい者のアクセシビリティを高めるための診断ソフトウェアツール群「富士通アクセシビリティ・アシスタンス」が無償ダウンロードによる提供を終了する。
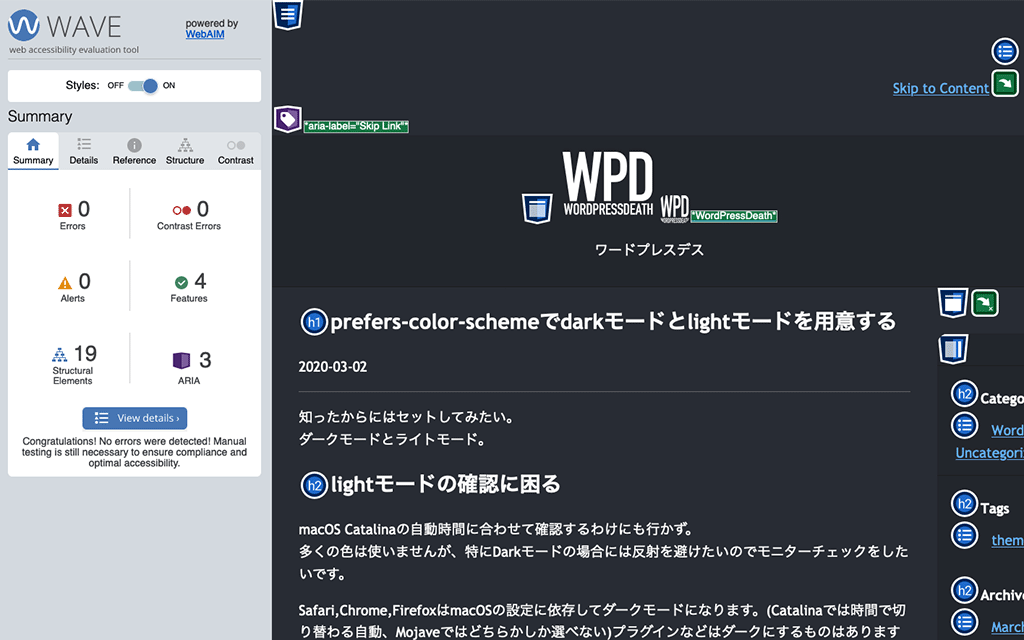
WAVE Web Accessibility Evaluation Tool
Chrome、Firefoxで使える機能拡張・アドオンになります。
サイトからURLを入力しても同じように確認することができます。
- WAVE Web Accessibility Tool
https://wave.webaim.org/ - Chrome 機能拡張
https://chrome.google.com/webstore/detail/wave-evaluation-tool/jbbplnpkjmmeebjpijfedlgcdilocofh?hl=ja - Firefox アドオン
https://addons.mozilla.org/ja/firefox/addon/wave-accessibility-tool/

チェックした結果の改善ポイント
いきなりEroorもAlertsもゼロでは無く改善しています。
いくつかポイントはありますが、一番わかりやすいのは何故、Breadcrumbをフッタ部にしていることですがその前にトップページで説明します。

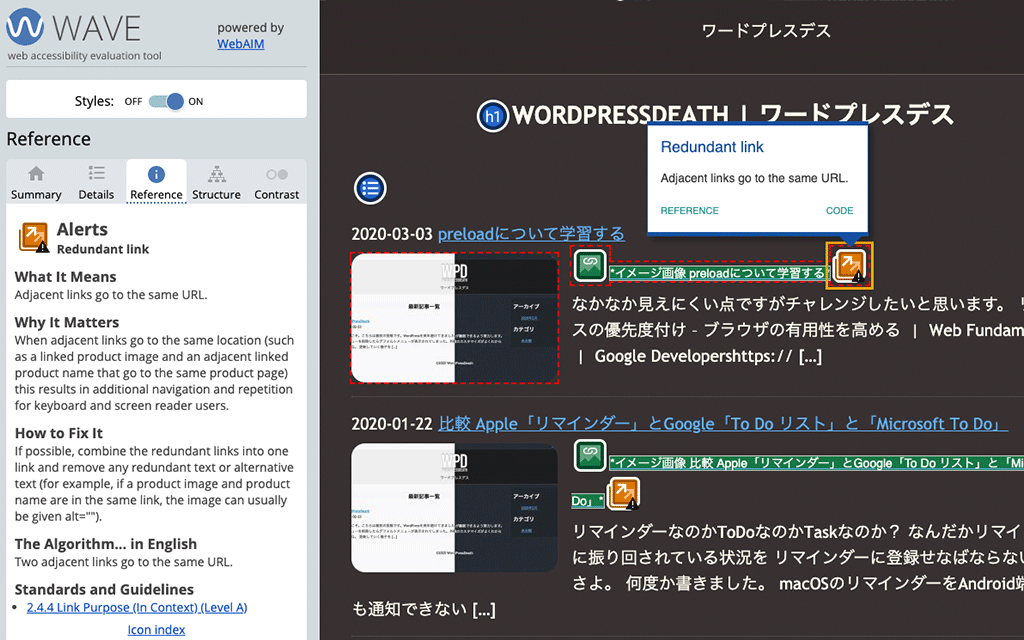
Redundant link
If possible, combine the redundant links into one link and remove any redundant text or alternative text (for example, if a product image and product name are in the same link, the image can usually be given alt=””).
テキストのタイトル部とサムネイル画像をリンクしたくなりますが、その際に別々にリンクしないでまとめるとAlertにはなりません。できるだけユニークな構成にしたほうが良いということです。なので、画像のaltもタイトル画像にしがちですがこちらもAlertにtなりますので空にするかタイトルとは違う内容にしましょう。
Breadcrumbをなぜ下に?
通常ヘッダの下にあるBreadcrumbですが、ロゴのリンクと近いのでAlertになりました。そこでフッタ部にしたのですが、仮にヘッダ部でも実はAlertを回避できます。同じリンク指定でなければ良いのでアンカーを指定することでAlertは出ません。
そもそもWordPressに限らずですが、カテゴリ配下という点でパンくずリストの構造として正しいのか疑問がありますが、モバイルの場合は上に戻るよりそのまま下で移動したいという私欲から下にしてみました。
2020-03-06の時点でこのサイトは、W3CのマークアップバリデーションとCSS検証サービスをクリアしています。
- The W3C Markup Validation Service
HTMLチェック結果 - W3C CSS 検証サービス
CSSチェック結果 - WAVE Web Accessibility Tool
チェック結果

