No-Class CSS Framework チャレンジ 2
published: , updated: 2021-09-05

夏休みの宿題を最終日にやるように思い出して整理しています。 思わぬ仕事で作業に追われて過ごした1年。付き合いかたをイイ加減にして止まっていたことを動かしています。
さて、No-Class CSS Frameworkですが現在このサイトで使用しているものをベースにCSSを更新しました。 元のファイルはCharacter: 7461, Word: 245です。
CSSの見直しポイント3つ
1年ぶりに見直した感じでは、想定して用意したものを使っていなかったり重複したものを今後編集しやすいように再構成します。
- 未使用を削除する
- 重複指定を避ける
- 管理しやすくするための構成
1. 未使用を削除する
サイトを作るとパターンが多くなりそうなリストタグ <ul>, <ol> 。一般的にメインメニューやサブメニュー、タグなどのラベルやページナビゲーションなどを考慮してたのですが、よくよくみると無駄な指定があったので削除します。
依存関係を整理する
main > aside section ul { ... }
単純な変更ですが <aside> は限られるので <main> はまぁ含めなくても問題なかった。っていうレベルのものをちょこっと修正。
aside section ul { ... }
<ul>を aria-label で区分する
footer > nav#navigation a[rel="prev"]{ ... }
class 使わない代わりに aria-label 使ってるのはどうなのか!とかありますがスリム化しすぎてもわからなくなるので現時点では許してください。
nav[aria-label="IndexNavigation"] a[rel="prev"] { ... }
2. 重複を避ける
単純にミスですが@mediaクエリの prefers-color-scheme が light,dark の他にも何も指定してない記述がありました。これだけで850文字あるのでほとんどこれです。よくチェックしましょう。
また、使うことの多い<ul>は、重複してしまうケースが多いのでブラウザのデベロッパーツールを駆使し取り消し(上書き)状態をチェックしました。
3. 管理しやすくするための構成
@importsるためにどうするのがいいのか試行錯誤になりそうです。例えばBootstrapなどはnavbarやlabelsなどパーツ単位になっていますので_variables.scssで設定をして@importする感じにします。
- style.scss
- _variables.scss
- color
- font
- size
- _schema.scss
- _base.scss
- _variables.scss
- 不足パーツ_form、他の追加_animationなどの予定。
- style.min.css : Character: 6502, Word: 205
チェック
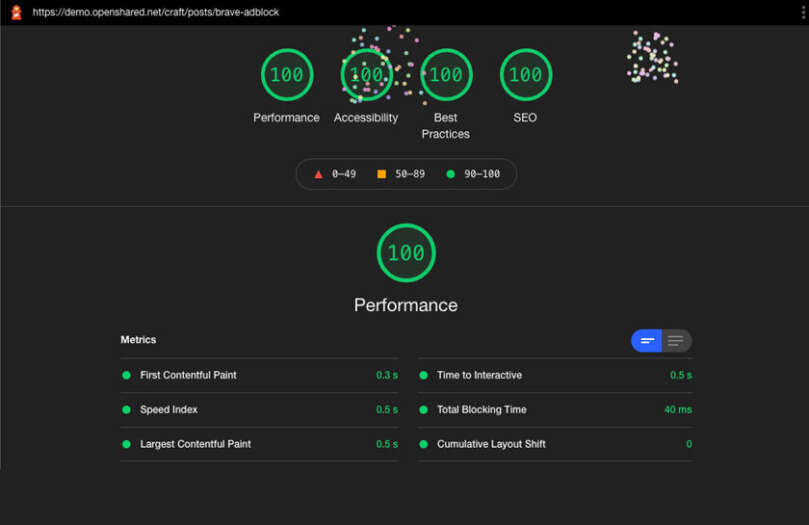
このページは画像が一つなので前回投稿したページをチェック
- Braveと広告ブロックとBATとBrave Creator
https://demo.openshared.net/craft/posts/brave-adblock
チェック結果
各サイトのチェック結果のページに移動します。
狙っての結果ですから結果は良好ですが、PageSpeedのモバイル結果はまだ改善できる余地があります。今後は、チェック結果を維持しつつアクセシビリティも考慮した表現の幅を増やすことを確認していく予定です。

