CSS outline プロパティを:focusで使う理由
posted:
このサイトはリンク:focus設定をしています。W3C WAI-AIRAのページを見たのがきっかけですが、少しでもよくしようと心がけたいものです。

CSSのoutlineプロパティは、borderのようにスペースを持たないので都合が良いborderなのですが、レイアウト崩れを防ぐためにデザインで利用するものではありません。
Keyboard users, in particular people with disabilities who may not be able to interact with the page in any other fashion, depend on the outline being visible on elements in the :focus state, thus authors must not make the outline invisible on such elements without making sure an alternative highlighting mechanism is provided.
:focus状態の要素に表示されるアウトラインで、キーボードフォーカスにより要素をユーザーが知るのを助けてくれます。
TABキーでフォーカスするブラウザ
[TAB] キーでリンクをフォーカスしてくれるのはChromeだけでした。
- macOSのみです。
*Braveも対応していたのでChromiumベースは対応してます。
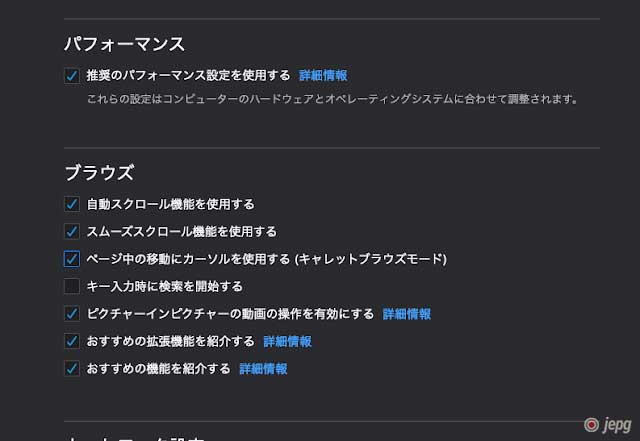
Firefox キャレットブラウズモード(caret browse)
「設定」 > 「一般」の下のほうにブラウズ設定があります。
これはカーソルを使用できるもので、キーボードでの操作を想定したものですがフォーカスしていくのとはちょっと違います。カーソルキーを使って操作できますが、どこにあるか選択しながらでないと行方不明になります。

focusしてくれればキーボード操作での要素確認はわかりやすくなります。
画像リンクの場合は処理エリアが正しくならないので:hoverにしています。
なので画像リンク辞める方向にしています。
updated: 2020-05-22
Mozillaのメールマガジンからの情報でCSSのoutlineについての記事です。動きやコードも確認できますので参考になると思います。
Don’t disable outline, master it instead! | websightly.netThis is most likely because it was not aesthetically pleasing for designers / CEOs. Plus, people didn’t understand what it was for. If you clicked on a button with your cursor, using mouse of trackpad, the button would probably do what it was meant to do. But it would also get this weird focus ring that didn’t match the design!
ChromeではTabキーによる見事なOutlineフォーカスを実感できますが、FirefoxのTabフォーカスはめちゃくちゃだ。

