レスポンシブデザインの今 とにかく背景画像の素材で決まる
posted:
東日本大震災のあった2011年3月、目前に迫っていた納期のために床にパソコンを作業していたことを思い出しますが、その時はレスポンシブではなくモバイルサイト別物でした。WikiによるとBootstrapの初版は2011年8月だそうです。
Bootstrap – Wikipedia
https://ja.wikipedia.org/wiki/Bootstrap

最近は、効率的か制約がある挑戦的なCSSしかやってないのでデザイン性が高そうなサイトを見たいなと思ってまとめサイトをチェックしてみました。
まとめサイト
国内と海外のサイトをそれぞれ探しました。
- Responsive Web Design JP | 日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイト
https://responsive-jp.com/ - Best Responsive Websites | Web Design Inspiration
https://www.awwwards.com/websites/responsive/
動画が流れるサイトが増えている
印象的な動画がチラチラ再生されるようなサイトが増えているようです。
アートブックを見ているようで、素材の良さが伝わります。
そう!素材が良ければサイトのインパクトは伝えられそうです。
素材が作れればいいものできますよ。素材の価値をね。
わざわざOFFにする人は少ないでしょうが、JavascriptOFFで何も表示されないのは少し配慮が足りないと感じます。
タブレットが困る
個人的にはレスポンシブデザインではタブレットサイズの扱いに困ります。
8インチくらいが好きなのですが、サイドカラムがある場合は置き場所に悩みます。このサイトでは768pxで切り替えてます。
どうなっているか知りたくもない
最後にソースを見る気にもならないサイトがあったので紹介します。
定期的に見たくなります。
- mgz.me – Awwwards Nominee
https://www.awwwards.com/sites/mgz-me-2
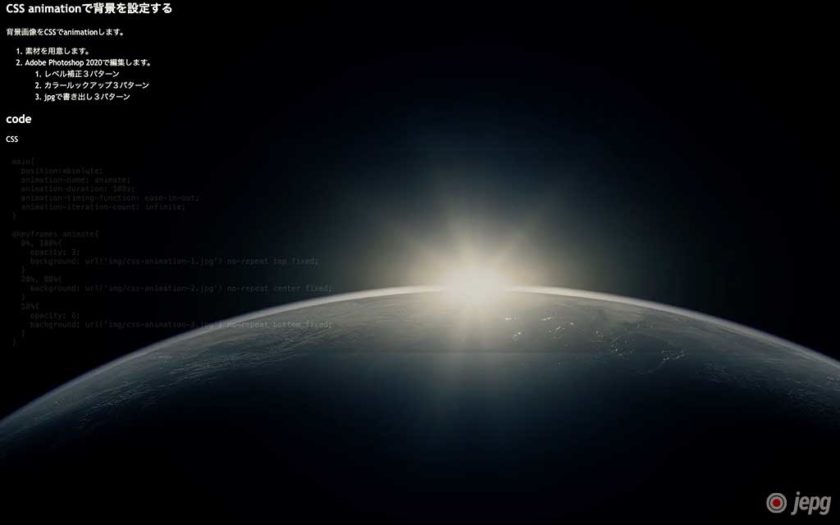
背景を動かすシリーズ
手間をかけずに少ない素材でなんとかする

- 背景動画
https://demo.openshared.net/background/mov-1.html - 背景 CSS animationで動かす画像 1
https://demo.openshared.net/background/css-animation-1.html - 背景 CSS animationで動かす画像 2
https://demo.openshared.net/background/css-animation-2.html - 背景 CSS animationで動かす画像 3
https://demo.openshared.net/background/css-animation-3.html

